
[파워포인트] 포토샵으로 간단히 모서리가
둥근 직사각형 만들기
오늘은 5월28일(토)에 진행되는 "파워포인트 사용자를 위한 포토샵 활용 기법" 강좌 중
포토샵으로 간단히 모서리가 둥근 직사각형을 만드는 방법에 대해서 알아보도록 하겠습니다. (사용버전: 2003)
왜 파워포인트 사용자가 포토샵을 배워야 할까요? 파워포인트를 하려면 반드시 포토샵을 알아야 하나요?
물론 아닙니다. 하지만 여러분이 좀더 멋진 프레젠테이션을 만들고 싶다면 포토샵을 배워야 합니다.
파워포인트가 버전 업 되면서 비주얼적인 기능이 많이 향상된 것은 사실이지만 정말 멋진 프레젠테이션을 만들기
위해서는 조금 부족합니다. 이런 조금 부족한 부분을 포토샵이 채워줄 수 있습니다. 하지만 여기에서 여러분이
간과해서는 안될 것은 파워포인트 사용자만을 위한 포토샵 기능은 따로 있다는 것입니다. 아래 과정을 따라 하셔서 둥근
직사각형을 만들어 보시기 바랍니다.
[기본 도형 만들기]
우선 기본이 되는 모서리가 둥근 직사각형 Shape를 만들어보도록 하겠습니다.
<1> 포토샵에서 File-New 메뉴 (단축키: Ctrl+N) 를
클릭합니다.
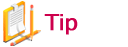
<2> 표시되는 New 대화 상자에서 아래와 같이 설정하고 OK 버튼을
클릭합니다.
- Width: 10 cm, Height: 2 cm,
Resolution: 150 pixel/inch
- Mode: RGB Color, Contents: Transparent |

<3> 지정된 크기대로 아무 것도 없는 투명한 상태의 새 이미지가 생성됩니다.
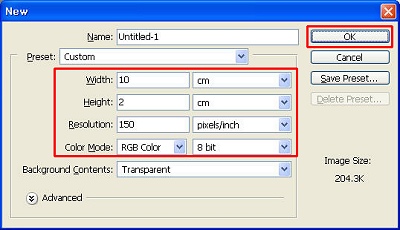
<4> 이제 기본 Shape을 만들어보겠습니다. Toolbox에서 Shape 버튼을
드래그하고 표시되는 메뉴에서 Rounded Rectangle Tool을 선택합니다.

<5> Options 바에서 Radius 입력 상자에 '35px'를
입력합니다. 이 크기는 모서리의 둥근 부분의 반지름을 설정하는 것입니다.
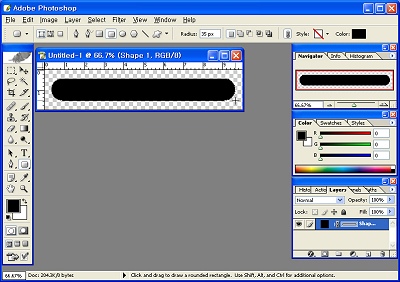
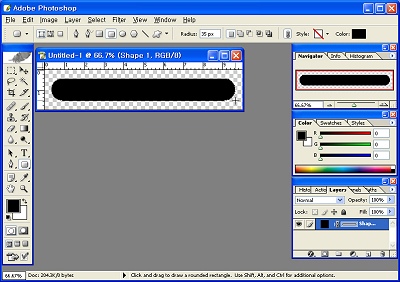
<6> 그림 창에서 드래그 앤 드롭으로 모서리가 둥근 직사각형을 그립니다. 색상은 현재 Tool
box의 Set foreground color가 칠해지는데 이번 연습에서는 아무 색이나 상관없습니다.

[모서리가 둥근 직사각형을 예쁘게 만들기]
이제 네비게이션 막대를 위한 기본 Shape를 만들었습니다. 이것을 이용해서 예쁜 네비게이션을 만들어보도록
하겠습니다.
<1> Layers 팔레트에서 Add a layer style 버튼을 클릭하고
표시되는 메뉴에서 Gradient Overlay를 클릭합니다. 파워포인트의 그라데이션과 같은 역할을
하는 것입니다.

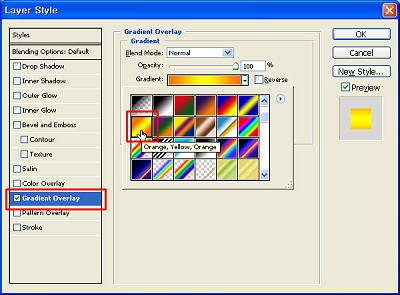
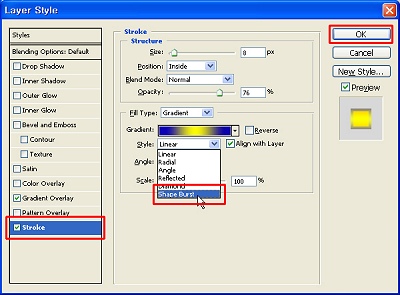
<2> 표시되는 Layer Style 대화 상자의 왼쪽
Styles 목록에 방금 선택한 Gradient Overlay 옵션이 선택되어 있는 것을 확인할 수
있을 것입니다. 오른쪽에 표시되는 Gradient Overlay 옵션 영역에서 Gradient 드롭다운
메뉴 버튼을 클릭하고 표시되는 샘플 중에서 Orange, Yellow, Orange를 클릭합니다.

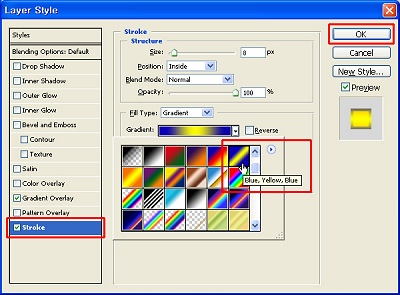
<3> 이번에는 테두리를 설정해보도록 하겠습니다. 대화상자 왼쪽의
Styles 목록에서 맨 아래쪽에 있는 Stroke를 클릭하고 오른쪽의 Stroke
옵션에서 아래와 같이 설정합니다.
| - Size: 8px, Position: Inside,
Fill Type: Gradient |
<4> Gradient 드롭다운 메뉴에서 Blue,
Yellow, Blue를 클릭합니다.

<5> Stroke의 두께가 8픽셀이 되고, Gradient가
칠해집니다. Style 드롭다운 메뉴에서 Shape Burst를 클릭합니다. 이렇게 되면
Gradient가 옆으로 칠해져 좀 더 예쁜 형태가 됩니다.

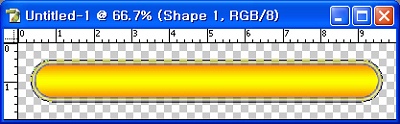
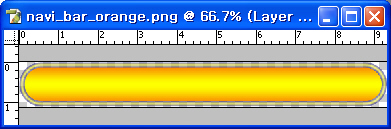
<6> OK 버튼을 클릭합니다. 이미지 창에 아주 예쁜 네비게이션이 만들어졌습니다.

[PNG 형식으로 저장하고 필요 없는 부분
잘라내기]
이제 그림에서 필요 없는 부분을 잘라내고 PNG 파일로 저장해보겠습니다.
<1> File-Save 메뉴 (단축키: Ctrl+S) 를 클릭합니다.
<2> 표시되는 대화 상자의 Format에 Photoshop (*.PSD;*.PDD)가
선택되어 있음을 확인한 후, 파일 이름 입력 상자에 이름을 입력합니다. 이름은
navi_bar_orange와 같이 구체적으로 지정하는 것이 나중에 사용할 때 좋습니다. 저장
버튼을 클릭합니다.
<3> 문제는 포토샵의 기본 파일 형식인 PSD는 파워포인트에서 삽입할 수 없다는 점입니다.
따라서 삽입할 수 있는 그림 형태로 변환해야 하는데, 지금 이미지처럼 배경이 투명한 정보까지 저장하려면 PNG
형식으로 저장하는 것이 좋습니다. File-Save As 메뉴 (단축키: Shift+Ctrl+S)
를 선택합니다.
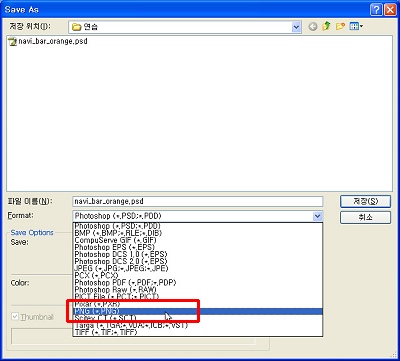
<4> 표시되는 대화 상자의 Format 드롭다운 메뉴를 열고 PNG (*.PNG)를
선택한 후, 저장 버튼을 클릭합니다.

<5> PNG 옵션 대화 상자에서 OK 버튼을 클릭합니다.
<6> File-Open 메뉴를 클릭하고 방금 전에 저장한 PNG 파일을 선택해
엽니다.
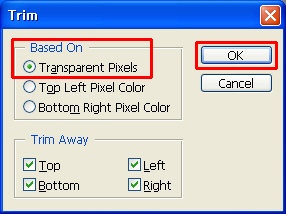
<7> Image-Trim 메뉴를 선택합니다.
<8> Trim 대화상자에서 OK 버튼을 클릭합니다.

<9> 그림에서 투명 영역이 모두 지워집니다. Ctrl+S 키를 눌러 현재 그림을
저장합니다.

[파워포인트에서 PNG 파일 삽입하기]
이제 저장된 PNG 파일을 파워포인트에서 삽입해보겠습니다.
<1> 파워포인트에서 삽입-그림-그림 파일 메뉴를 선택합니다.
<2> 표시되는 대화 상자에서 우리가 만든 PNG 파일을 선택하고 삽입 버튼을
클릭합니다.
<3> 슬라이드 정 중앙에 PNG 그림이 삽입됩니다. 여기에서 주목할 것은 그림 버튼 주변이
투명하게 처리돼 뒤에 있는 배경이 그대로 표시된다는 것입니다. 텍스트 상자를 하나 만들고 글자를 입력해
완성해봅니다.