배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
개체 편집 퍼블리셔에 삽입되는 내용의 대부분은 개체로 구성되어 있다. 이들 개체들간의 위치 변경, 그룹 작성 방법 등에 대해 살펴보자. |
||||
| 개체 그룹 짓기 개체 겹쳐 놓기 개체 회전, 대칭 이동 디자인 갤러리를 사용해 로고 만들기 텍스트로 그림 둘러싸기 |
 |
||||
| 1. 개체 그룹 짓기 | |||||
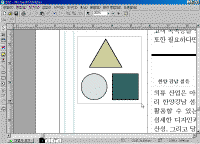
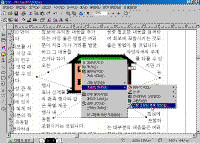
| 개체들을 그룹지으면 여러 개체들이 하나의 개체처럼 작동하여 그 개체들을 한 번에 옮기거나, 크기를 조절하거나 회전시킬 수 있다. ① [Shift]키를 누른 채로 그룹에서 원하는 개체들을 모두 클릭한다. 또는 [개체] 도구 모음에서 [포인터] |
 ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
||||
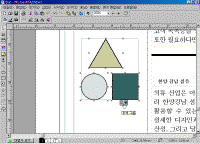
| ② 선택 상자의 오른쪽 아래 모서리에 있는 [개체 그룹] 단추를 클릭한다. |  |
||||
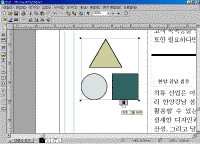
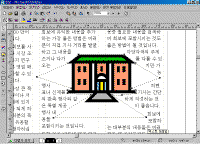
| ③이제 모든 개체를 함께 회전하거나 크기를 조절할 수 있다. 만일 개체의 그룹을 해제하려면 그룹을 클릭하여 선택한 다음 다시 [개체 그룹]을 클릭한다. |  |
||||
| 2. 개체 순서 바꾸기 | |||||
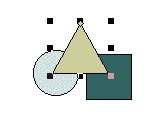
| ① 페이지에서 다른 개체의 앞이나 뒤에 놓을 개체를 클릭한다. |  |
||||
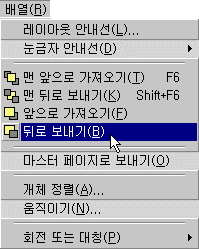
② [배열] 메뉴에서 [앞으로 가져오기]나 [뒤로 보내기]를 클릭하여 개체를 한 층 앞이나 뒤로 보낸다.  |
 |
||||
| 3. 개체 회전, 대칭 이동 | |||||
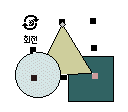
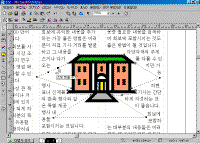
| ● 개체를 수동으로 회전 ①개체를 클릭하여 선택한다. ②[Alt]를 누른 채로 회전 포인터가 나타날 때까지 마우스 포인터를 선택 핸들 위에 둔다. |
 |
||||
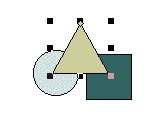
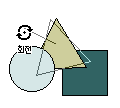
| ③개체를 원하는 각도로 끌어 당긴다. |  |
||||
| <참고하기> 개체를 15도씩 수동으로 회전 [Alt] 와 [Shift]를 누른 채로 회전 포인터로 개체를 끈다. |
|||||
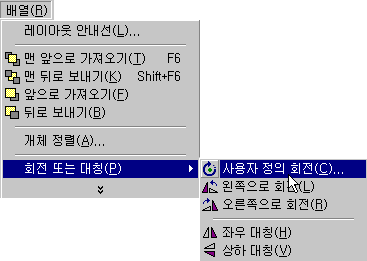
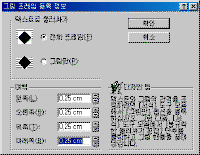
| ● 개체를 정확한 각도로 회전 ①[배열] 메뉴에서 [회전/ 대칭]을 선택한 다음, [사용자 정의 회전]을 클릭한다.  |
|||||
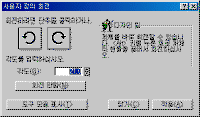
| ②[각도] 상자에 원하는 각도를 입력한다. |  |
||||
| 4. 디자인 갤러리를 사용해 로고 만들기 | |||||
| 마법사를 통해 만들어지는 발행물들에는 기본적으로 퍼블리셔가 제공하는 로고가 들어 있다. 로고 마법사를 이용하여 사용자가 원하는 로고로 바꿔 보거나 디자인 갤러리에서 추가해 보자. | |||||
| ①[개체] 도구 모음에서 [디자인 갤러리 개체] ②[범주별 개체]탭을 클릭한다. |
 |
||||
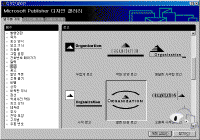
| ③[범주]에서 [로고]를 클릭하고 오른쪽의 [로고]에서 원하는 로고 디자인을 두 번 클릭한다. |  |
||||
| ④로고의 자리 표시자 텍스트를 바꾸려면 로고에서 텍스트 프레임을 클릭한 다음 원하는 텍스트를 입력한다. |  |
||||
| ⑤로고에서 자리 표시자 그림을 바꾸려면 그림 프레임을 클릭한 다음 마우스 오른쪽 단추를 눌러 [그림 변경] - [그림] 에서 원하는 그림을 선택한다. |  |
||||
| ⑥로고 디자인을 변경하려면 마법사 단추를 클릭한 다음 원하는 옵션을 선택한다. |  |
||||
| 5. 텍스트로 그림 둘러싸기 | |||||
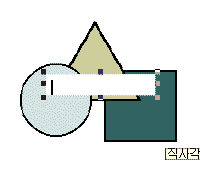
| 텍스트 주위에 그림이나 WordArt를 놓으면 텍스트가 프레임 주위를 둘러싼다. 만일 좀 더 다양한 효과를 원한다면 프레임 대신에 그림이나 WordArt의 윤곽선 주위를 둘러쌀 수도 있다. ① 그림 프레임을 클릭하여 선택한다. |
 |
||||
| ②[서식] 도구 모음에서 [텍스트로 그림을 둘러싸기]
③그림 주위로 윤곽선이 나타나며 텍스트가 윤곽선 주위로 흐른다. |
 |
||||
| ④텍스트가 그림의 주위를 둘러싸는 방식을 바꾸려면 [서식] 도구 모음에서 [불규칙한 둘러싸기 편집] ⑤크기 조정 포인터로 바뀔 때까지 마우스 포인터를 이동하려는 핸들 위에 둔다. |
 |
||||
| ⑥핸들을 끌어 그림의 외곽선을 바꾼다. |  |
||||
|
|
<참고하기> 크기 조정 핸들 추가/삭제 크기 조정 핸들을 추가하려면 [Ctrl]을 누른 채로 새 핸들이 나타날 위치를 클릭한다. 핸들을 삭제하려면 [Ctrl + Shift]를 누른 채로 핸들을 클릭한다. |
 |
|||
| ● 텍스트와 그림 사이의 간격 조정 ① 그림과 텍스트의 간격을 늘리려면 그림을 클릭하고 마우스 오른쪽 단추를 누른다. ② [프레임 변경] -[그림 프레임 등록 정보]를 클릭한다. |
 |
||||
| ③ 대화 상자에서 원하는 여백 크기를 입력한다. |  |
||||
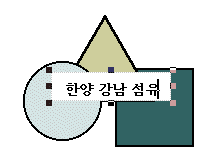
| ● 그림이나 도형 앞에 텍스트 놓기 ①도형 위에 텍스트 프레임을 만든다. |
 |
||||
| ②텍스트를 입력한다 |  |
||||
| ③도형이 비쳐 보이게 하려면 텍스트 프레임을 클릭하고
[Crtl + T]를 누른다. 텍스트 프레임이 투명하게 변한다. |
 |
||||
| 목차 | 이전 | 다음 | |||||

