배움터
HOME > 배움터 > 무료강좌
무료강좌
 |
웹 페이지 만들기 워드에서 손쉽게 웹 페이지를 만들 수 있는 기능을 제공하는데, 본 단원에서는 웹 페이지 마법사를 이용하여 만들어서 여러 가지 기능을 연습하여 보자. |
||||
| - 웹 페이지 마법사 - 웹 페이지 수정하기 - 테마 적용하기 - 프레임 사용하기 |
 |
||||
| 1. 웹 페이지 마법사 | |||||
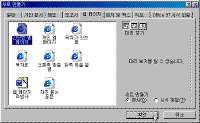
| ① [파일] 메뉴의 [새로 만들기]를 선택하여 나타나는 [새로 만들기] 대화 상자에서 [웹 페이지]탭을 선택한다. |  ※ 그림을 클릭하시면 확대해서 보실 수 있습니다. |
||||
| ② [웹 페이지]탭에서 [웹 페이지 마법사]를 선택한 후 초기화면에서 [다음] 단추를 눌러 마법사를 실행한다. |  |
||||
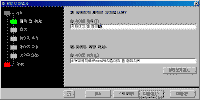
| ③ 웹 페이지의 이름과 저장할 위치를 지정한다. |  |
||||
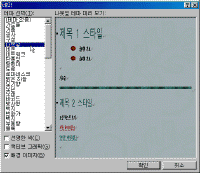
| ④ 단계별로 원하는 형태로 선택하여 마법사를 완성한다. 다음은 테마를 적용하는 단계에서 원하는 배경이미지를 선택하는 화면이다. |  |
||||
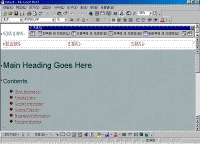
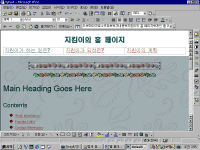
| ⑤ 마법사를 이용하여 완성된 웹 페이지 화면이다. ⑥ 특정 부분을 선택하여 원하는 문자열로 바꾸거나 글꼴,단락메뉴를 이용하여 수정한다. |
 |
||||
| 2. 웹 페이지 수정하기 | |||||
| ● 문자 서식 수정하기 ① 완성된 웹 페이지를 사용자가 원하는 서식으로 변경해보자. 홈 페이지의 제목 부분을 범위 설정한다. ② 서식 도구모음을 이용하여 글꼴, 크기, 유형, 정렬, 색 등을 지정한다. ③ 하이퍼링크가 설정되어있는 밑줄글씨의 문자열을 다른 문자열로 변경하려면 하이퍼링크가 설정된 문자열을 범위 설정한다. ④ 새로운 문자열을 입력하면 하이퍼링크는 그대로 설정되어있고 문자열만 교체된다. |
 |
||||
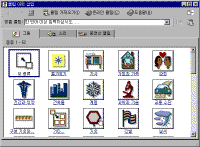
| ● 수평선 삽입하기 ① 상단의 메뉴 항목과 내용 사이에 수평선을 삽입하기위해 커서를 삽입할 위치에 놓는다. ② [삽입] 메뉴에서 [그림] - [클립아트]를 선택한다. ③ [클립아트 삽입] 대화상자에서 [그림] 탭을 선택하면 다양한 종류의 아이콘을 사용할 수 있다. 여기에서 [기호]를 선택한다. |
 |
||||
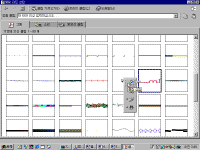
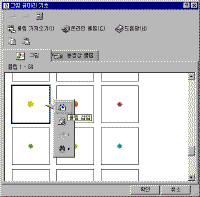
| ④ 기호 항목에 포함된 종류들이 나타난다. 원하는 종류의 수평선을 선택한 후 [클립 삽입] 단추를 누른다. |  |
||||
| ⑤ [클립아트 삽입] 대화상자를 닫고 워드 창으로 돌아오면 커서 위치에 선택한 수평선이 삽입되어있다. |  |
||||
| ● 글머리 기호 변경하기 ① 'Contents' 의 각 항목에 사용한 글머리 기호를 다른 모양으로 변경하기위해 범위 설정한다. ② [서식] 메뉴에서 [글머리 기호 및 번호 매기기]를 선택한다. |
 |
||||
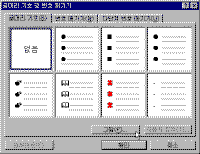
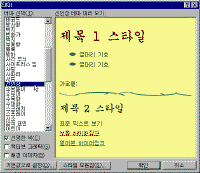
| ③ [글머리 기호] 탭을 누르면 일반 문서에서는 볼 수 없었던 [그림] 단추가 있음을 알 수 있다. 이는 웹 페이지 작성하는 상태에서만 나타난다. ④ [그림] 단추를 누르면 [클립아트 삽입] 대화상자가 나타난다. 여기에서 원하는 글머리 기호를 선택한 후 [클립 삽입] 단추를 누른다. |
 |
||||
| 3. 테마 적용하기 | |||||
| 웹 페이지 마법사의 중간 단계에서 웹 페이지에 사용할 테마를 선택할 수 있었다. 이처럼 이미 설정된 테마를 다른 형식으로 변경하여 보자. 보통 하나의 웹 페이지는 여러 프레임으로 나누어 구성된다. 이때 나누어진 각 프레임마다 다르게 테마를 설정할 수 있다. | |||||
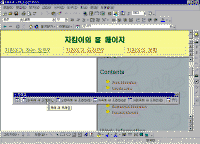
| ① 화면에 나누어진 프레임을 구분하기 어렵다면 구분 선을 실선으로 표시하기 위해 [보기] 메뉴에서 [도구모음] - [프레임]을 선택한다. ② 나타난 프레임 도구모음에서 [프레임 속성] 아이콘을 선택한다. |
 |
||||
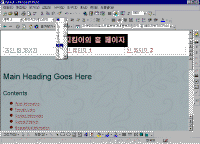
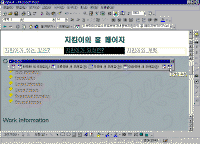
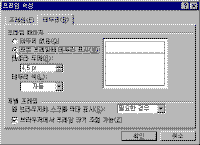
| ③ [테두리] 탭에서 [모든 프레임에 테두리 표시] 항목을 선택한 후 [확인] 단추를 누르면 화면에 프레임 표시 선이 나타난다. |  |
||||
| ① 테마를 변경할 프레임에 커서를 위치한 후 [서식] 메뉴에서 [테마]를 선택한다. ② 테마 선택 항목에서 원하는 유형을 선택한 후 [확인] 단추를 누른다. ③ 커서가 위치한 프레임의 배경이 선택한 테마로 변경된다. |
 |
||||
| 4. 프레임 사용하기 | |||||
| 이미 구성된 프레임을 변경하거나 빈 웹 페이지를 구성할 때 사용자가 원하는 형태로 프레임을 나눌 수 있다. 프레임 설정은 [서식] 메뉴에서 [프레임]을 이용할 수 있지만 프레임 도구모음을 이용하면 더욱 편리하다. | |||||
| ① 'Contents' 항목이 있는 프레임에 커서를 놓고 [프레임] 도구상자에서 [왼쪽에 새 프레임] 아이콘을 선택한다. ② 새로운 빈 프레임이 왼쪽에 삽입된다. ③ 프레임 삽입은 커서 위치를 기준으로 사용된다. 필요없는 프레임을 삭제하려면 커서를 삭제할 프레임에 위치시킨 후 [프레임] 도구모음에서 [프레임 삭제] 아이콘을 선택한다. ④ [프레임 속성] 아이콘을 누르면 프레임 구분 선을 표시 또는 해제하는 등의 여러 가지 기본 속성을 설정한다. |
 |
||||
